Div height not... being the div height - HTML & CSS - SitePoint Forums | Web Development & Design Community

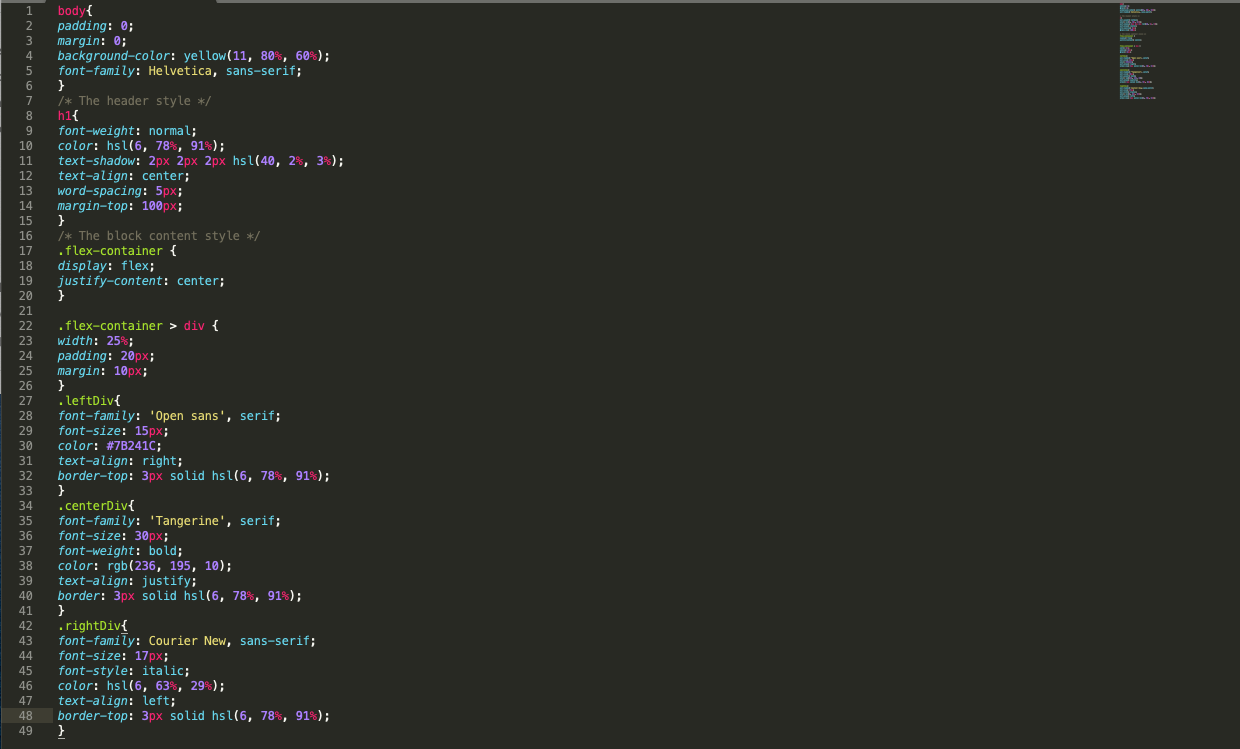
CSS Евгения Ковачева. BODY { PADDING-RIGHT: 0px; PADDING-LEFT: 0px; SCROLLBAR-FACE-COLOR: #ffffff; FONT-SIZE: 11pt; BACKGROUND: #ffffff; PADDING-BOTTOM: - ppt download















.jpg)
.png)